
Zostań Web Designerem.
Naucz się tworzyć profesjonalne strony WWW.
HTML, CSS, Bootstrap, RWD, jQuery,
Wordpress, SEO - przyjdź na bootcamp i zmień swoje życie zawodowe.
-
Tematyka:HTML, CSS, Twitter Bootstrap, jQuery, Wordpress, SEO, RWD, grafika na potrzeby WWW
-
Czas trwania:80 godzin zegarowych zajęć na żywo
+ 40 godzin pracy w domu z naszymi
materiałami = w sumie 120 godzin -
Tryby zajęć:
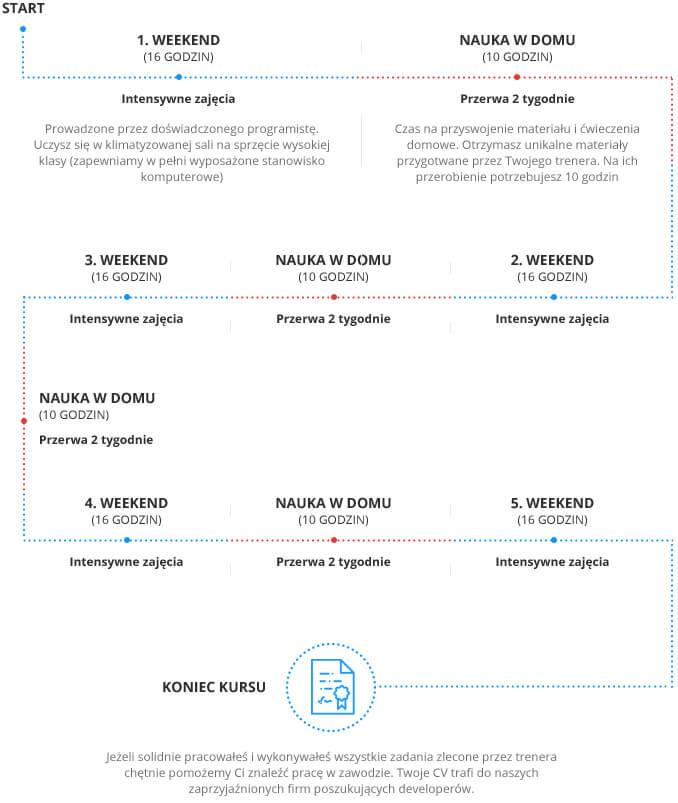
- weekendowo (sob-niedz., średnio co 2 tygodnie)
- dziennie (blok 4-dniowy i dwa 3-dniowe, co ok. 2 tyg.)
-
Grupa:Zajęcia stacjonarne - na sali max 12 osób.
Dla kursów zdalnych - do 17 osób łącznie.
-
Rekrutacja:brak wymagań, kurs w 100% od podstaw
-
Miejsce:Warszawa lub Zdalnie (online na żywo z trenerem i grupą)
-
Elastyczność:a) do 15 dni przed startem można zrezygnować
b) podczas zajęć można:
- przejść z trybu stacjonarnego na zdalny
- ze zdalnego na stacjonarny
- w razie potrzeby otrzymać nagrania z zajęć
- zawiesić uczestnictwo i dokończyć później
(w miarę dostępności miejsc)
-
Cena:4 590 PLN*
Inne opcje nauki
Kurs (poziom 2) :
JavaScript i React (Frontend Developer)Inny bootcamp :
Tester oprogramowaniaTen kurs jest wszystkim czego potrzebujesz, żeby nauczyć się profesjonalnie tworzyć strony internetowe. Uczymy od totalnych podstaw. Kurs jest prowadzony w formie bootcampu, nauki jest dużo, zajęcia są bardzo intensywne - pracujesz w grupie a przez cały czas jest z Tobą doświadczony trener. Bez względu na dotychczasowe wykształcenie - po naszym kursie jesteś gotowy do samodzielnej pracy na stanowisku webmastera. Twoja kariera w branży IT zaczyna się tutaj!

Kurs Web Designer metodą bootcampu. Na czym to polega?
Słowo “bootcamp” zostało zaczerpnięte z armii amerykańskiej - oznacza ekstremalnie intensywny trening, który z rekrutów robi prawdziwych wojskowych - zdolnych od razu do walki.
Nauka metodą bootcampu oznacza intensywny, nastawiony na praktykę program kształcenia. Poprzez bootcamp masz zdobyć umiejętności, które pozwolą Ci od razu podjąć pracę w zawodzie.
Nasz bootcamp przekształca amatorów w profesjonalnych webmasterów. Aby z sukcesem zakończyć bootcamp trzeba skupienia, motywacji i wiele godzin wytężonej pracy (także w domu).
- Nasz kurs można porównać do szkoły języków obcych - tu uczysz się w małych grupach, w luźnej atmosferze. Na kursie cały czas ćwiczysz - a przy Tobie jest trener, który zawsze pomoże, wytłumaczy.
- Nie porównuj nas do uczelni wyższych - tu nie ma nudnych wykładów, u nas uczysz się tylko praktycznych rzeczy, które są potrzebne w pracy webmastera.

Wyszkoliliśmy ponad 7 000 osób w różnych językach programowania – dla wielu z nich nasze kursy są to pierwszy krok do rozwoju ścieżki kariery.
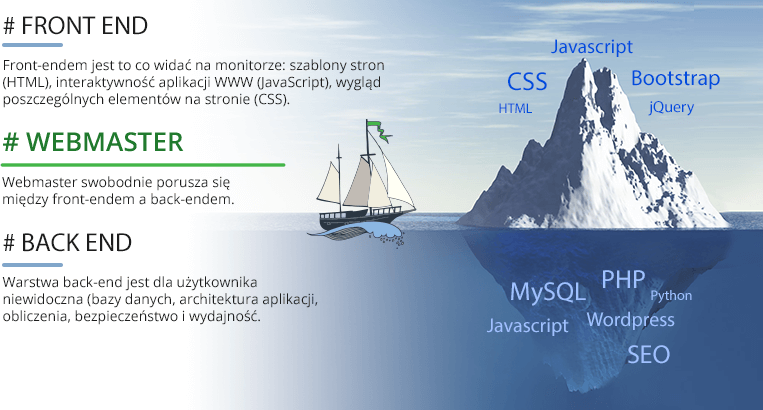
Frontend vs Backend – Do czego przygotuje Cię kurs Web Designer?
Sprawnie funkcjonująca strona potrzebuje zarówno front-endu jak i back-endu. Każda aplikacja webowa, której używasz na co dzień - Facebook, Twitter, ulubiony e-sklep z ubraniami czy strona Twojego banku - to mix technologii, które wyświetlane są przez przeglądarkę internetową.

Webmaster nie jest programistą w tradycyjnym rozumieniu języków programowania (Java, C, Python) - natomiast jest to osoba, która rozumie technologię i tworząc front-end, swobodnie "przepływa" pomiędzy front-endem i back-endem. Łączy (większą) część kompetencji front-end developera z częścią umiejętności back-end developera. Webmaster potrafi od podstaw "postawić" dobrą, responsywną i wydajną stronę. Webmaster może zaprojektować i wyświetlać stronę WWW, ustawić na niej poszczególne elementy, dobrać szatę graficzną witryny, ale też zarządzać kontem na serwerze, zainstalować niezbędne elementy i skonfigurować je. Dla webmastera ważne jest, żeby aplikacja/strona była intuicyjna, przejrzysta i po prostu ładna.
Bardziej interesuje Cię back-end?
Dla kogo jest nasz kurs projektowania stron www?
To jest kurs dla zupełnie początkujących
Na nasz kurs tworzenia stron www przychodzą osoby, które nie miały wcześniej żadnej styczności z tworzeniem witryn internetowych, ale bardzo chcą się tego nauczyć i zacząć w ten sposób karierę zawodową w branży IT.
Większość osób myśli, że do uprawiania tego zawodu potrzebne są studia - niekoniecznie! Nie musisz mieć wykształcenia informatycznego, żeby samodzielnie tworzyć strony internetowe - i robić to naprawdę dobrze!
Technologie webowe można wykorzystywać pracując w firmie, jako członek większego zespołu, ale wiele (dobrych) osób radzi sobie świetnie jako tzw. freelancerzy, wykonując zlecenia na zamówienie. Oprócz podstaw takich jak HTML i CSS, warto wówczas z czasem poznać inne składowe, jak JavaScript (ten kurs obejmuje wprowadzenie w temat), PHP i inne „backendowe” języki programowania, bazy danych oraz elementy zarządzania serwerami.
Nie jesteś początkujący? Znasz już HTML? Naucz się programowania aplikacji na froncie w Javascript, wykorzystując jeden z najpopularniejszych obecnie frameworków - React..
Od zera do Webmastera. Jak to zrobić? Czy kurs tworzenia stron www wystarczy?
Łatwiej niż sądzisz. Wiele osób, które zajmują się tworzeniem stron www nie ma wykształcenia informatycznego. Często spotyka się humanistów czy polonistów, którzy robią strony lepiej niż ci po studiach informatycznych. Najważniejsze są umiejętności a nie dyplom uczelni. Aby zostać dobrym webmasterem trzeba… praktyki! Nie jesteś w stanie nauczyć się tworzenia stron teoretycznie lub tylko z książek! Jeżeli masz predyspozycje do tego zawodu i zostaniesz odpowiednio pokierowany i przeszkolony przez ludzi, którzy w zawodzie są od lat - to masz duże szansę, żeby zapełnić ogromną lukę na rynku pracy.
To jest kurs na dobry początek
Jeśli masz plan żeby w przyszłości rozwinąć swoje umiejętności i zostać programistą - ale nie chcesz od razu
zaczynać od “ścisłego”
programowania to kurs tworzenia stron WWW jest dla Ciebie idealny! Będzie dla Ciebie doskonałym początkiem
kariery -
zdobędziesz umiejętności, które w przyszłości możesz poszerzyć znajomość Javascript (front-end), języka PHP
albo być
może Javy (back-end).
To jest kurs, żeby stać się niezależnym
To świetna propozycja dla wszystkich prowadzących własne biznesy internetowe, start-upowców i managerów
prowadzących projekty
internetowe. Zadaj sobie pytanie - czy nie jesteś zmęczony czekaniem aż Twój webmaster wprowadzi zmiany na
stronę?
Czy po raz kolejny Twój projekt ma “przestój” bo ktoś źle ustawił elementy na stronie? Koniec czekania! Zrób
to sam!
Nauczymy Cię jak samodzielnie publikować i zarządzać treściami na WWW. Skończ z biernym czekaniem na pośredników, kiedy Twój projekt musi iść do przodu. Po tym kursie samodzielnie zrobisz sobie stronę internetową i będziesz modyfikować jej zawartość - wedle własnego uznania. Umiejętności kodowania i programowania przydają się w tym momencie w każdej branży.

Zapewniamy go! Nowoczesny sprzęt komputerowy będzie do Twojej dyspozycji podczas kursu. Oprócz motywacji i chęci do nauki nie musisz niczego ze sobą zabierać!
Program kursu Web Designer - dopasowany do rynku pracy
Tworzenie i publikowanie stron WWW wymaga opanowania umiejętności z wielu różnych zakresów: języków HTML i CSS, obróbki grafiki, projektowania, administracji kontem hostingowym lub serwerem WWW. Ten kurs Web Designer to intensywne warsztaty z profesjonalnym trenerem, który wytłumaczy Ci najważniejsze schematy i pomoże ominąć niepotrzebne błędy - to jest najlepsza droga, żeby uczyć się dużo szybciej i efektywniej. Program kursu został stworzony przez informatyków, z najlepszych polskich uczelni, którzy są czynni zawodowo! To bardzo istotne - nasi trenerzy od wielu lat wykonują projekty IT dla firm zewnętrznych, organizacji i instytucji publicznych. Dlatego program tego kursu jest tak dobrze dopasowany do obecnych potrzeb rynku pracy.
Posłuchaj, co mówi trener prowadzący bootcamp Webmaster
 Na bootcampy przychodzą osoby, które chcą sie przebranżowić, znaleźć lepszą pracę, bardziej
elastyczną,
bardziej rozwojową
Na bootcampy przychodzą osoby, które chcą sie przebranżowić, znaleźć lepszą pracę, bardziej
elastyczną,
bardziej rozwojową
 Często jest tak, że informatycy nie są w stanie pisać stron, a ludzie którzy uczą się od zera
(prowadzę ich za rękę) są w stanie od razu po szkoleniu zrobić stronę
Często jest tak, że informatycy nie są w stanie pisać stron, a ludzie którzy uczą się od zera
(prowadzę ich za rękę) są w stanie od razu po szkoleniu zrobić stronę
 ....dobrych praktyk nie jesteśmy w stanie nauczyć się samemu
....dobrych praktyk nie jesteśmy w stanie nauczyć się samemu

Czego się nauczysz na kursie tworzenia stron www?

Przygotowywanie grafiki na potrzeby WWW
Nauczysz się różnych sposobów kompresji obrazu i ich zastosowania w popularnych formatach graficznych. Pokażemy Ci tajniki prostego przetwarzanie grafiki: przycinania, skalowania, konwersji między formatami, korzystania z warstw. Potniemy stworzony layout po to, abyśmy mogli zakodować ją do działającej strony WWW.

Budowa struktury strony WWW
Kiedy określimy sobie jakie treści zostaną pokazane użytkownikom WWW - porządkujemy je za pomocą znaczników HTML, tak żeby użytkownik nie miał problemu z ich znalezieniem (tworzymy “spis treści” naszej WWW). Następnie musimy doprezycować wygląd poszczególnych elementów tj. menu czy nagłówki - w tym celu używamy kaskadowych arkuszy stylów CSS, które potrafią zmieniać kolory, wielkość czy położenie elementów HTML. Za pomocą CSS określamy czy dany akapit ma mieć czcionkę A, czy czcionkę B, jak ma być położony względem innego elementu? Jaki ma mieć margines? Jakim kolorem ma być pisany tekst?

jQuery czyli sposób na interaktywność WWW
Kolejnym etapem jest wprowadzenie interakcji na naszą stronę. Używamy do tego biblioteki jQuery, która pozwala na wykorzystanie możliwości języka JavaScript bez większej znajomości programowania. Dzięki jQuery możemy tworzyć animacje czy dynamiczne zmiany strony WWW.

Praca z serwerem
Nauczymy Cię jak dokonać wyboru konta na na serwerze hostingowym. Przeprowadzimy Cie przez cały proces od zakupu miejsca na serwerze aż po zarządzanie kontem - tak abyś był w pełni samodzielnym webmasterem.

System CMS Wordpress
Poznasz (całkowicie darmowe rozwiązanie) system CMS Wordpress, na podstawie którego zbudowano miliony stron WWW: dla wielkich i małych firm, blogów, instytucji publicznych. Wordpress jest idealnym narzędziem dla programisty front-end. Możesz na niej stworzyć wstępną, szkicową wersję serwisu - nawet w godzinę! Nauczysz się jak zainstalować system Wordpress, jak go zabezpieczyć i tworzyć kopie zapasowe danych, jak podzielić prezentowaną treść na artykuły i sekcje, jak zorganizować URL-e na stronie w zgodzie ze standardowymi technikami SEO, jak użyć gotowych skórek do uatrakcyjnienia strony.
Prowadzimy też kursy dla młodzieży! Młodzi ludzie (od 13 roku życia) uczą się tworzyć strony WWW, publikować własne treści i promować je w sieci.
Kurs Web Design - Naucz się pisać nowoczesne, responsywne strony WWW.
Poznaj techniki Responsive Web Design.

Użytkownicy przeglądają strony WWW korzystając z wielu różnych urządzeń - dlatego musisz nauczyć się pisać strony tak, aby wyglądały dobrze na ekranach o różnych rozmiarach. Strona wyświetlona na telefonie musi mieć uproszczony wygląd i działanie. Duże obrazki czy slidery wyglądają bardzo ładnie - ale tylko na dużych ekranach.
Jak to przełożyć na praktykę, na projekt strony?
Tego dowiesz się na naszym bootcampie. Zgłębisz tajniki RWD, nauczysz się Bootstrapa i krok po kroku napiszesz kompletny projekt responsywnej strony.
Dołącz do kursu Web Designer i poznaj RWD, dzięki któremu:

Zbudujesz stronę przejrzystą i czytelną
w trakcie wyświetlania na urządzeniach mobilnych użytkownicy nie będą mieli z nią żadnego problemu

Twoja strona będzie atrakcyjna wizualnie i spójna
będzie wyglądała tak samo otworzona na tablecie czy laptopie

Stworzona przez Ciebie strona będzie lepsza z punktu widzenia pozycjonowania (w wyszukiwarce)
będzie po prostu atrakcyjna dla Google

Utrzymywanie napisanej przez Ciebie strony będzie tańsze niż pisanie jej w dwóch wersjach
w przypadku posiadania strony w wersji stancjonarnej i mobilnej koszty podnosi m.in. dbanie o integralność z bazą danych czy konieczność podwójnych aktualizacji

Co umiesz po zakończeniu kursu projektowania stron www?
- zaprojektować, wykonać i wdrożyć witrynę będącą wizytówką firmy lub instytucji,
- modyfikować istniejącą witrynę,
- stworzyć dynamiczną witrynę z panelem administracyjnym w oparciu o gotowy system CMS.
- zaprojektować responsywaną stronę WWW
- wykonać użyteczny formularz na stronę
- zakodować i zaprojektować szablon mailingu, strony landing page, wizytówki onepage
- przetworzyć przygotowaną grafikę i umieścić na stronie
Techniki SEO niezbędne w zawodzie webmastera – tego również nauczysz się na kursie Web Designer!
Na naszym bootcampie “Webmaster” zapoznasz się z podstawowymi technikami SEO (eng. search engine optimization) - czyli optymalizacji strony WWW pod kątem wyników wyszukiwarki.
Poznasz zestaw technik stosowanych przez doświadczonych webmasterów, aby dana strona WWW była jak najwyżej w organicznych wynikach wyszukiwania dla konkretnych słów kluczowych. Zasada jest prosta - im wyżej w wyszukiwarce tym więcej odwiedzających użytkowników. Na kursie trenerzy przedstawią Ci w bardzo praktyczny sposób jak skutecznie wypozycjonować dowolną stronę dla dowolnych słów w Google - zgodnie z zasadami wyszukiwarki.
Historie absolwentów naszego kursu Web Designer

Pan Adrian po maturze poszedł na Uniwersytet na Kulturoznawstwo (rodzinna tradycja). Nie szło mu za dobrze - nie miał do tego serca. Poza tym chciał się usamodzielnić, zdobyć dobrą pracę. Wiele się mówi o zarobkach ludzi, którzy robią stronki WWW - postanowił spróbować swoich sił w branży IT. Na studia informatyczne nie chciał marnować już czasu, zresztą "30-dziestka na karku" więc było już trochę późno. Zdecydował się na intensywny bootcamp "webmaster" w ALX - to były naprawdę trudne tygodnie i dużo nauki - ale jest efekt. Dostał pracę w dużej warszawskiej agencji reklamowej - pracuje przy projektach międzynarodowych, robi strony dla Duńczyków i Amerykanów - wciąż się uczy! Zarabia.

![Opinia naszego Absolwenta szkoły programowania ALX]() "Chcieliśmy być jeszcze lepsi" - Aleksander l.35, Katowice
"Chcieliśmy być jeszcze lepsi" - Aleksander l.35, Katowice
Pan Aleksander razem z kolegą otworzył sklep internetowy - sprzedaje akcesoria do rowerów oraz bagażniki
samochodowe.
Robi to naprawdę dobrze - wygrywa tym, że jego strona WWW jest wciąż żywa - prezentuje testy najnowszych
modeli bagażników,
nagrywa wideo-porady jak montować je samodzielnie itd. Ta strona jest cały czas aktualizowana,
poprawiana. Do tej pory zlecali
takie prace webmasterowi - jednak oczekiwanie na wprowadzanie treści było zbyt długie, często zdarzały
się błędy, no i jeszcze czas,
który trzeba było poświęcić na komunikację z webmasterem, czas którego nie mieli! - to wszystko sprawiło
że Pan Alek poszedł na kurs
"webmaster" w ALX. Po kursie nie dość, że sam wprowadza i edytuje treści na stronie - to jest w trakcie
pisania nowej, ładniejszej,
bardziej wydajnej!
Opinie o kursie Web Designer z anonimowych ankiet



Jak kształcimy na naszym kursie projektowania stron www?
Uczymy stacjonarnie - w klimatyzowanych salach, na nowoczesnym sprzęcie komputerowym. Stawiamy na praktyczne, intensywne, kilkudniowe warsztaty - prowadzone przez doświadczonego trenera. Pracujemy w małych grupach. Każdy dzień kursu jest wypełniony ćwiczeniami - trenujesz na rzeczywistych przykładach, stykasz się z prawdziwymi problemami - na które możesz trafić samodzielnie tworząc strony WWW.

“Robienia stron można się nauczyć samemu - z tutoriali”
Pewnie nie raz słyszałeś takie stwierdzenie. Czy to jest prawda?
Nie do końca. W internecie jest sporo tutoriali czy ebooków do nauki budowania witryn internetowych. Trzeba pamiętać, że tutoriale i książki - to sama teoria - a robiąc prawdziwy projekt spotkasz się z przeszkodami, których nie uda Cię się samodzielnie pokonać - bo w książkach rozwiązań nie ma. Tworzenia stron www możesz nauczyć się tylko poprzez praktykę - od kogoś kto wykonał podobnych projektów tysiące - od doświadczonego, zawodowego webmastera.
Kurs tworzenia stron www to również nauka w domu!

Każdy kursant otrzymuje pakiet autorskich materiałów w formie drukowanej i elektronicznej. Są to wysokiej jakości materiały do nauki opracowane przez naszych ekspertów. Żeby tworzyć dobre strony WWW musisz dużo ćwiczyć. Pomiędzy blokami zajęć jest przerwa, którą powinieneś wykorzystać na utrwalenie wiedzy i ćwiczenia przygotowane przez trenera. Nic nie dzieje się samo, trzeba przyłożyć się do nauki również w domu. Tylko duża ilość ćwiczeń sprawi, że bardzo szybko opanujesz technologię. Jeśli masz problem z zadaniem - zawsze możesz skontaktować się ze swoim trenerem.
Schemat nauki podczas kursu Web Designer


Poznaj naszych trenerów prowadzących kurs Web Designer!
Trener, który będzie prowadził ten kurs to wykładowca i informatyk w jednej osobie. Nasi trenerzy wywodzą się z najlepszych polskich uczelni i od wielu lat wykonują projekty IT dla firm zewnętrznych, organizacji i instytucji publicznych. Na codzień pracują w zawodzie - co daje im możliwość prowadzenia ultra ciekawych zajęć, przepełnionych przykładami z realnych projektów.

którzy umieją dobrze i skutecznie komunikować się z ludźmi, dzięki temu potrafimy szkolić i przekazywać wiedzę w bardzo przystępny sposób!
którzy informatykę znają nie tylko w teorii. Cały czas jesteśmy aktywni zawodowo. To siła naszego zespołu!
Główny trener ALX w zakresie programowania w językach Python i Perl; trener języka Java, PHP, aplikacji webowych i baz danych - z wieloletnim doświadczeniem. Prowadzi zajęcia w Polsce i w Wielkiej Brytanii. Uczestniczył w projektach informatycznych w wielu językach i technologiach. Magister Wyższej Szkoły Morskiej w Szczecinie. Zagorzały fan gier MMORPG.

Ukończył Inżynierię Oprogramowania i Tworzenia Systemów Informatycznych na Uniwersytecie Szczecińskim. W latach 2002-2004 redaktor prowadzący magazynów informatycznych „Software 2.0” i„Hakin9”. Wykładowca, prowadzący warsztaty, przewodniczący komisji programowej konferencji IT Underground w Software Konferencje. Przez wiele lat uczestniczył w projektach informatycznych na zlecenie wielu europejskich firm. Piotr jest bardzo wymagającym trenerem, dąży do tego żeby każdy, kto kończy jego szkolenie wyciągnął z niego jak najwięcej się da!
Piotr ma także tytuł magistra Wyższej Szkoły Morskiej w Szczecinie. Uwielbia poznawać obce języki tj.: hiszpański, arabski i papiamento. Zagorzały fan gier MMORPG. Prowadzi zajęcia w Polsce i Wielkiej Brytanii. Ogromne doświadczenie zawodowe Piotra sprawia, że przyjeżdżają do niego na konsultacje szefowie IT największych polskich i zagranicznych firm.
Posiada certyfikaty:
- Microsoft Certified Technology Specialist
- Microsoft Project – Managing Projects
- Programming in HTML5 with JavaScript and CSS3
Bardzo doświadczony trener. Prowadzi szkolenia z zakresu MS Project, MS Office, tworzenia stron WWW, JQuery, Joomla, Wordpress. Zawodowo pracuje jako webmaster, projektując serwisy WWW. Posiada certyfikat MOS Specialist. Jest czynnym egzaminatorem ECDL Core. Przeprowadził ponad 5000 godzin szkoleniowych. Uwielbia czytać książki science-fiction.

Ukończył Informatykę na Uniwersytecie Gdańskim. Jest również absolwentem Olsztyńskiej Wyższej Szkoły Informatyki i Zarządzania, gdzie zdobył specjalizację: Zarządzanie środowiskiem serwerowym przedsiębiorstw. Łukasz posiada przygotowanie pedagogiczne, co czyni go doskonałym trenerem - ma idealne podejście do kursantów, w anonimowych ankietach dostaje najwyższe noty.
Ma 12-letnie doświadczenie w pracy zawodowej, jako szkoleniowiec, trener, wdrożeniowiec, konsultant i programista stron WWW. Prowadzi szkolenia z pakietu Microsoft Office na wszystkich poziomach zaawansowania. Jest autorem wielu materiałów szkoleniowych. Współpracuje przy wdrożeniach projektów informatycznych w dużych firmach komercyjnych i instytucjach państwowych m.in. przy projektach:
- Szkolenia i wdrożenia dla pracowników 208 Wydziałów Ksiąg Wieczystych z „Systemu Informatycznego Nowa Księga Wieczysta” dla Ministerstwa Sprawiedliwości (1800 h),
- Przygotowanie i prowadzenie zajęć zakresu nowych zasad rejestracji działalności gospodarczej, funkcjonowania CEIDG, procedur elektronicznych, elektronicznego Punktu Kontaktowego (ePK) i e-podpisu zgodnie z procedurami stosowanymi na szkoleniach realizowanych przez Zamawiającego (100 h),
- System KSI ZUS - emerytury i renty - Prowadzenie szkolenia z zakresu obsługi aplikacji systemu KSI ZUS oraz wykonywanie innych zleconych prac projektowych (320 h),
- Szkolenia w zakresie informatyzacji Służby Zdrowia (system rejestracji Pacjenta, e-recepty itp.).
Wolny czas poświęca rodzinie - szczęśliwy ojciec 3 córek. Lubi aktywnie spędzać czas wolny: jeździ na rolkach, pływa i lubi chodzić po górach. Uwielbia książki i wszystko w tematyce Fantasy i Science-fiction i II wojny światowej. Nie pogardzi książkami o tematyce samodyscypliny i samodoskonaleniu się.
Program szkolenia
HTML i CSS
- Techniczne podstawy działania WWW: architektura klient-serwer, protokól HTTP, formularze
- Rejestracja domeny, założenie konta na serwerze hostingowym
- Podstawy języka XML: elementy, atrybuty, komentarze
- Język HTML
- podstawowe tagi: tytuły, akapity, listy wypunktowane i numerowane, tabele, rysunki, linki, encje
- kodowanie polskich liter
- Walidacja dokumentu HTML
- Sposoby dołączania CSS-a do dokumentu
- Budowa arkusza stylów: reguły, selektory, deklaracje, właściwości, wartości
- Selektory CSS (w tym selektory dodane w CSS 3)
- wybór elementów według nazwy, klasy, id, atrybutów i pokrewieństwa w drzewie DOM
- łączenie selektorów przy użyciu operatorów
- pseudoklasy i pseudoelementy
- Ważniejsze właściwości CSS i wartości, które mogą przyjmować
- sposoby określania kolorów, bezwzględne i względne jednostki długości
- określanie wyglądu tła, ramki, wyglądu tekstu
- skrótowe zapisy niektórych właściwości
- Model pudełkowy i model formatowania wizualnego
- elementy a pudełka, pudełka inlajnowe i blokowe, elementy opływane (właściwość float)
- różne sposoby pozycjonowania elementów
- pułapki i zachowania nieoczywiste
- Korzystanie z nietypowych czcionek
- umieszczanie fontów na serwerze
- korzystanie z fontów udotępnianych przez google web fonts
- Typowe problemy wynikające z niezgodności między przeglądarkami i ich rozwiązywanie
- Różne podejścia do wyświetlania stron na urządzeniach o różnej rozdzielczości: fixed layout, flow layout, responsive layout
- Framework CSS na przykładzie Twitter Bootstrap
- rusztowanie (scaffolding) pozwalające wygodnie rozmieszczać elementy na stronie
- gotowe komponenty: różne rodzaje menu i zakładek, formularze, typografia
- zastosowanie frameworka Twitter Bootstrap do tworzenia układów typu fixed layout, flow layout i responsive layout
- Analiza przykładowych projektów
- Przygotowywanie grafiki na potrzeby WWW
- różne sposoby kompresji obrazu i ich zastosowanie w popularnych formatach graficznych
- wady, zalety i typowe zastosowania różnych formatów graficznych
- proste przetwarzanie grafiki: przycinanie, skalowanie, konwersja między formatami, korzystanie z warstw
Javascript
- Podstawy programowania w Javascript przy pomocy biblioteki jQuery
- ładowanie biblioteki jQuery
- sięganie po elementy strony przy użyciu selektorów CSS
- efekty wizualne: różne rodzaje ukrywania i odkrywania elementów, animacja przez stopniowe zmienianie właściwości CSS
- obsługa zdarzeń
- walidacja formularzy
- przydatne pluginy
Wordpress
- Zasada działania systemów CMS
- Zarządzanie instalacją Wordpressa
- podstawowa konfiguracja
- różne działania administracyjne: backupowanie, ręczna ingerencja w bazę danych, odzyskiwanie Wordpressa, do której straciliśmy hasło
- Wypełnianie sajtu treścią
- budowa witryny: artykuły i kategorie, menu i pozycje menu, zasoby, moduły
- edycja artykułów
- Zarządzanie użytkownikami
- użytkownicy i grupy
- poziomy dostępu, uprawnienia: do oglądania podstron i do wykonywania działań
- Zamieszczanie reklam i banerów
- Korzystanie z szablonów, modułów i dodatków, instalacja rozszerzeń
- Pisanie własnych szablonów

