Programuj w JavaScript, React, Node.js
Przyjdź na nasz bootcamp i zostań
programistą front-end
-
Czas trwania:lub
-
Cena:4 790 PLN* lub 5 rat po 9588 990 PLN* lub 5 rat po 1798poczęstunek w ceniestanowisko komputerowe w cenie
-
Tematyka:Podstawy programowania i budowy aplikacji; HTML i CSS, JavaScript, jQuery, REST, JSX oraz podstawy React
W wersji XL: zaawansowane elementy JavaScript; programowanie funkcyjne oraz klasowe, Node.js, Git, zaawansowany React, tworzenie aplikacji w Next.js -
Tryby zajęć:
- weekendowo (sob-niedz., średnio co 2 tygodnie)
- dziennie (bloki 3- i 4-dniowe, co ok. 2 tyg.)
- wieczorowo (2x w tygodniu, 18-20:30, przez kilka m-cy)
-
Grupa:Zajęcia stacjonarne - na sali max 12 osób.
Dla kursów zdalnych - do 17 osób łącznie.
-
Rekrutacja:brak wymagań, kurs od kompletnych podstaw
-
Miejsce:Warszawa lub Zdalnie (online na żywo z trenerem i grupą)
-
Elastyczność:a) do 15 dni przed startem można zrezygnować
b) podczas zajęć można:
- przejść z trybu stacjonarnego na zdalny
- ze zdalnego na stacjonarny
- w razie potrzeby otrzymać nagrania z zajęć
- zawiesić uczestnictwo i dokończyć później
(w miarę dostępności miejsc)
To jest bootcamp, który od podstaw uczy programowania front-end i JavaScriptu (JS) - jednego z najpopularniejszych języków programowania na świecie, łatwego do nauki od podstaw. JavaScript jest znany przede wszystkim ze stron i aplikacji internetowych, bez niego trudno wyobrazić sobie jakikolwiek współczesny serwis. JS może jednak działać także poza przeglądarką internetową: działa na serwerach zastępując takie języki jak PHP czy Java, umożliwia pisanie aplikacji na telefony komórkowe i zwykłe komputery, bywa używany do tworzenia wtyczek i rozszerzeń różnych aplikacji użytkowych. Zastosowania JS i rozwiązania o niego oparte, w tym frameworki ułatwiające tworzenie kompletnych aplikacji, rozwijają się bardzo dynamicznie. To język o ogromnych możliwościach i szerokim zastosowaniu.
W zależności od swoich potrzeb, planów i możliwości, możesz od razu zapisać się na kompleksowy kurs w
wariancie XL, który uczy technik zaawansowanych i na którym realizuje się bardziej złożone przykłady, lub na
razie ograniczyć się do podstaw, co umożliwi Ci ocenę, na ile podoba Ci się programowanie i JavaScript, a o
dalszym rozwoju będziesz mógł/mogła zdecydować później. Już wariant podstawowy pozwoli Ci zrealizować małe
projekty webowe lub unowocześnić swoje strony internetowe. Natomiast wariant XL polecamy osobom
zdecydowanym, by kontynuować naukę do poziomu „zawodowego”.
Jeśli chodzi o samo zdobycie zatrudnienia, pomocne będą oczywiście także dodatkowe kompetencje, jak dobrze
napisane CV,
umiejętność autoprezentacji, przygotowanie do procesu rekrutacji. Możesz wziąć udział w dodatkowych
bezpłatnych warsztatach,
na których uzyskasz skompresowaną wiedzę na ten temat od zawodowego haerowca.
Jaka jest cena kursu JavaScript?
Co zawiera pakiet?
- Nauka programowania od podstaw
- Kompletny kurs języka JavaScript
- Postawy budowy stron: HTML, CSS, model DOM
- Struktury danych: funkcje, klasy, obiekty, zmienne, pętle, warunki
- JavaScript praktycznie: REST, jQuery - piszemy frontend do prostego bloga
- Wstęp do React: m.in komponenty, strukrura projektu, tworzenie aplikacji
Co zawiera pakiet?
- Całość pakietu Standard
- Zaawansowane elementy JavaScript: programowanie funkcyjne oraz klasowe
- Zaawansowany React: m.in. tworzenie komponentów, zarządzanie stanem, struktura projektów
- Podstawy GIT: dobre praktyki
- Node.js: strona serwera aplikacji webowej (i nie tylko)
- Next.js: API Routes, deploy aplikacji
- Stworzenie kompletnej aplikacji przy użyciu wybranego frameworku (warsztaty)
Nie szukasz kursu tak ściśle związanego z programowaniem? Mamy też opcję bardziej dla twórców treści - HTML i CSS, grafika, Wordpress...
Nasz kurs jest inspirowany ideą Bootcampów. Może być pierwszym krokiem do zdobycia wymarzonej pracy programisty, lub krokiem w rozwoju w świecie IT. Uczymy języka JavaScript i technologii potrzebnych do profesjonalnego programowania nowoczesnych aplikacji webowych. Szkolenie jest przekrojowe i bardzo intensywne - odbywa się w formie warsztatów, gdzie przez cały czas ćwiczysz pod okiem trenera. Zajęcia prowadzą specjaliści z wieloletnim doświadczeniem - czynni zawodowo programiści, którzy pracują jako frontend developerzy w software housach czy agencjach reklamowych. Ukończenie tego kursu pozwoli Ci na rozwój swoich umiejętności i stawianie pierwszych kroków w zawodzie programisty front-end.

JavaScript Bootcamp: Czym jest Bootcamp programistyczny?
Słowo “bootcamp” było używane w armii USA - jego pierwotne znaczenie to: ekstremalnie intensywny trening, który z rekrutów robi prawdziwych wojskowych - zdolnych od razu do walki.
Bootcampy programistyczne to intensywne, nastawione na praktykę programy kształcenia - nastawione na naukę umiejętności, które szczególnie poszukiwane są przez pracodawców. W Stanach Zjednoczonych zdobyły tak wielką popularność, że konkurują ze studiami.
Bootcamp front-end w ALX przekształca amatorów w programistów. Kursantów czeka wiele godzin wytężonej pracy. Żeby przejść kurs trzeba być mocno zmotywowanym i przyłożyć się do nauki (również w domu).
- Nasz kurs można porównać do szkoły języków obcych - tu uczysz się w małych grupach, w luźnej atmosferze. Na kursie cały czas ćwiczysz - a przy Tobie jest trener, który zawsze pomoże, wytłumaczy.
- Nie porównuj nas do uczelni wyższych - tu nie ma nudnych wykładów, u nas uczysz się tylko praktycznego wykorzystania JavaScript w Twojej pracy.

Wyszkoliliśmy ponad 7 000 osób w różnych językach programowania – dla wielu z nich nasze kursy są to pierwszy krok do rozwoju ścieżki kariery.
Pierwszy język programowania? Zacznij od podstaw JavaScript!

JavaScript powstał jako język skryptowy na potrzeby stron WWW ale już dawno temu "wyszedł” z przeglądarek i może być używany tak naprawdę wszędzie - bez ograniczeń! Na naszym bootcampie JavaScript poznasz język JavaScript jako niezależny język programowania. Zrozumiesz najważniejsze jego konstrukcje - czym są zmienne, jakie typy danych są w tym języku, czym są liczne operatory, instrukcje warunkowe, pętle, tablice, obiekty i funkcje. Wszystkie te zagadnienia są bardzo podobne w innych językach programowania, dlatego kurs ten jest również świetnym wstępem do programowania w ogóle. Każda z przedstawianych konstrukcji języka jest bardzo dokładnie tłumaczona z myślą osobach początkujących. Następnie doświadczony programista JS pokaże Ci jak wykorzystywać ten język w praktyce, do wzbogacania stron internetowych i innych aplikacji webowych. Dzięki dobrze ułożonemu programowi kursu będziesz nie tylko bardzo dobrze rozumiał sam język, ale w przyszłości wykorzystasz go do innych zastosowań.
Zapraszamy też: managerów, właścicieli startupów... żeby nauczyć się pisać i czytać kod.
Kod jest wszędzie! Używamy go stale, edytując swojego bloga czy firmowy newsletter, a czasami nawet przygotowując analizę budżetu w Excelu. Jesteśmy uzależnieni od technologii, otaczają nas komputery - a przy tym tak często nie umiemy pisać ani czytać kodu. Podstawy programowania powoli wkraczają do różnych, kolejnych branż, a umięjętność czytania kodu i jego (nawet prostej) edycji będzie na wagę złota! Ten kurs jest świetną propozycją również dla: osób prowadzących własne biznesy internetowe, start-upowców, czy project managerów.
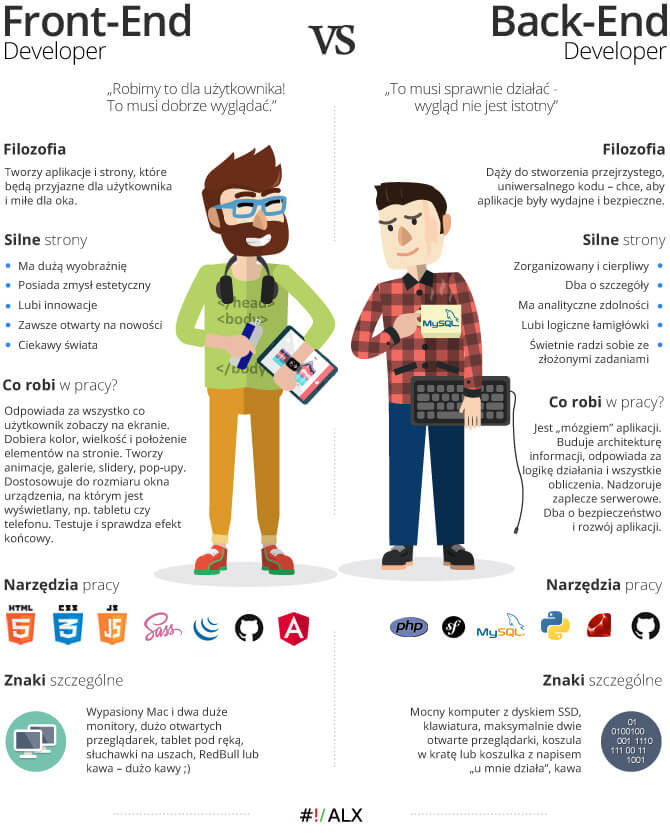
Kurs front-end developer vs. back-end developer
Aplikacje webowe potrzebują zarówno front-endu jak i back-endu. Back-end jest dla użytkownika niewidoczny (bazy danych, architektura aplikacji, obliczenia, bezpieczeństwo i wydajność). Dla programistów back-endowych nie jest ważny wygląd, tylko logika działania i cel – najważniejsze jest: “to ma działać”. Wszystko to co użytkownik zobaczy na monitorze jest to front-end: szablony stron (HTML), wygląd poszczególnych elementów na stronie (CSS), interaktywność aplikacji WWW (JavaScript). Wachlarz możliwości front-endowych jest ogromny i to od Twoich umiejętności zależy w jakim stopniu wykorzystasz go w swoim projekcie. Korzystając z biblioteki jQuery, jesteś w stanie używać JavaScript bez umiejętności "prawdziwego" programowania, natomiast jeśli chcesz stosować wszystkie zaawansowane możliwości JavaScript, musisz być programistą!
Ten bootcamp jest własnie po to abyś nabył umiejętności programisty JS - naszym celem jest nauczyć Cię nie tylko tworzyć animacje, dynamiczne slidery, galerie ze zdjęciami, pop-upy - ale jeszcze zaszczepić w Tobie cały potrzebny warsztat programistyczny. Chcemy, abyś nauczył się tworzyć potrzebne struktury programistyczne, logikę biznesową, obliczenia, komunikację z backendem, bazami danych, poznał formaty i standardy wymiany danych. Na kursie poznasz protokoły i mechanizmy komunikacji, czy też (przykładowo) techniki tworzenia aplikacji, gdzie interakcja z serwerem odbywa się bez przeładowywania całego dokumentu - tak aby osiągnąć dynamiczność (słynne hasła: "asynchronicznie", AJAX, XHR...).
A może jednak bardziej interesuje Cię back-end? Chcesz zajmować się logiką, architekturą aplikacji? Pójść bardziej w kierunku baz danych, obliczeń, bezpieczeństwa i wydajności?

Kurs JS, czyli obecnie podstawowego języka programistycznego w Internecie.
W dzisiejszych czasach praktycznie wszystkie strony posiadają JavaScript. Skrypty JS działają w przeglądarce internetowej, w potocznym rozumieniu ożywiają jej zawartość i pozwalają na interakcję z użytkownikiem. Umożliwiają tworzenie efektownych sliderów, animacji, interaktywnych galerii zdjęć, wyskakujących paneli z nawigacją, interaktywnych menu, zegarów itd. Lecz to dopiero początek.


Rozmaite "efekty" w serwisach internetowych to tylko niewielki wycinek prawdziwej potęgi Javascriptu. Żeby przekonać się, jak popularny jest i jednocześnie jak za wiele funkcjonalności serwisów odpowiada JavaScript - wykonaj choćby takie doświadczenie: wyłącz obsługę JavaSript na swojej ulubionej stronie. Zaskoczony? Większość elementów, do których jesteś przyzwyczajony - po prostu się nie wyświetli.
Dzieki JavaScript powstały takie serwisy jak Mapy oraz dokumenty Google. To właśnie na JavaScript opiera się wiele startupów tworząc swoje serwisy internetowe. JS wyparł wcześniej stosowane technologie oparte o Flash i aplety Java (stąd wzięła się jego nazwa). Jest też popularny i powszechnie stosowany również poza światem WWW - umożliwia pisanie aplikacji na telefony, komputery, działających po stronie serwera (m.in. popularny Node.js). Jednocześnie JS jest językiem prostym, bardzo często wybieranym na pierwszy język do nauki programowania - zarówno przez osoby prywatne, jak i przez uniwersytety. JavaScript upraszcza wiele koncepcji programistycznych, pozwalając programistom nie martwić się skomplikowanymi zagadnieniami, a skupić się na pisaniu aplikacji.
Brakuje programistów. Nie czekaj!
"Szacuje się, że do 2025 roku brakować będzie około 1.2 miliona specjalistów z branży IT na całym świecie. Dziś w Polsce brakuje około 150 tys. osób” – Polski Instytut Ekonomiczny.
Program na czasie – na naszym kursie JavaScript Developer uczymy tego, co obecnie jest standardem
Uczymy programowania aplikacji w JavaScript. Zaczynamy od sprawnego omówienia podstaw budowy serwisów internetowych, czyli HTML, style CSS, formaty danych, metody osadzania grafiki itd. Następnie poznasz sam język Javascript i nauczysz się programowania "samego w sobie" - podstawowych zasad, składni, konstrukcji języka, samodzielnego pisania krótkich programów. Kolejno, omówimy bardziej szczegółowo zasady działania aplikacji webowych “pod spodem”: protokół HTTP wraz z ćwiczeniami, działanie ciasteczek, idea komunikacji z serwisami z backendu i sposoby, formaty wymiany danych z serwerem. Wreszcie: nauczymy się tworzenia “poważniejszych” aplikacji na froncie, w toku zajęć wprowadzając i wykorzystując jedną z najpopularniejszych obecnie bibliotek świata JavaScript - React. Oraz dodatkowo w międzyczasie, w ćwiczeniach i w pracach domowych “dotkniemy” jeszcze kilku narzędzi przydatnych w pracy developera (np. git). W toku całych zajęć, zakodujesz większą aplikację w React.
JavaScript rozwija się bardzo szybko - książki i tutoriale za nim nie nadążają. Tylko zawodowy programista front-end może Cię nauczyć tego, co aktualnie jest wymagane na rynku pracy. Program kursu został stworzony przez informatyków, praktyków i pracowników najlepszych polskich uczelni, którzy są czynni zawodowo. To bardzo istotne - nasi trenerzy od wielu lat wykonują projekty IT dla firm zewnętrznych, organizacji i instytucji publicznych. Dlatego program tego kursu jest tak dobrze dopasowany do obecnych potrzeb rynku pracy.
Czego się nauczysz na kursie podstawowym JavaScript?

Podstawy programowania
Dużo czasu poświęcamy na nim dobremu zrozumieniu spraw podstawowych: idei zmiennych, łączenia ze sobą podstawowych instrukcji, tworzeniu własnych funkcji.

Programowanie w JavaScript
Na JavaScript bootcamp nauczysz się praktycznych, nowoczesnych technik pracy w JavaScript, które są niezbędne w procesie tworzenia nowoczesnych stron oraz internetowych aplikacji. Przyswoisz dobre praktyki kodowania. Dowiesz się jak dostarczać interaktywność poprzez reagowanie na zdarzenia i budowanie elementów nawigacyjnych. Nauczysz się zaawansowanych funkcji walidowania formularzy, wzorców projektowych i technik testowania aplikacji. Poznasz zasady działania aplikacji internetowych "pod spodem" - protokoły, mechanizmy komunikacji - co, jak i dlaczego działa.

Podstawy React
Poznasz React, czyli bibliotekę stworzoną przez Facebooka, która pozwala w wygodny sposób budować interaktywne interfejsy aplikacji internetowych. React opiera się na komponentach, które raz przygotowane można ze sobą integrować i wykorzystywać w różnych miejscach. Z Reacta korzystają największe firmy, takie jak np. Airbnb, Uber, Netflix czy Twitter.

Node.js
Nasz kurs Frontend Developer obejmuje również kurs Node.js, co pozwoli Ci znaleźć się w gronie developerów, którzy tworzą lepsze, ciekawsze i bardziej niezawodne aplikacje. Node.js - jest to wieloplatformowe środowisko umożliwiające uruchamianie JavaScript po stronie serwera zapewniając w ten sposób nieograniczone możliwości tworzenia dynamicznych i bardzo wydajnych aplikacji, nie tylko webowych. Node.js działa po stronie serwera na licencji open-source - za jego pomocą możesz uruchomić kod JavaScript bezpośrednio na komputerze, bez wykorzystania przeglądarki. Z technologii Node.js korzystają gignaci: Netflix, PayPal, Uber, Pinterest czy Ebay.
Czego się nauczysz dodatkowo na całym kursie JS Frontend Developer XL?

Zaawansowany React.js
Poznasz zaawansowane aspekty Reacta m.in takie jak tworzenie komponentów, zarządzanie stanem aplikacji za pomocą React.Context oraz struktury projektów. Nie zabraknie też dobrych praktyk oraz praktycznego warsztatu.

Tworzenie aplikacji w Next.js
Dzięki zawartemu w tym pakiecie kursowi Next.js, poznasz zaawansowane funkcje getServerSideProps, getStaticProps, getStaticPaths; API Routes, kompozycje aplikacji, dobre praktyki oraz deploy aplikacji za pomocą Vercel i Netlify.

Praktyczne warsztaty
Dowiesz się co zrobić, żeby aplikacja z naszego komputera znalazła się w internecie oraz wspólnie będziemy tworzyć aplikacje przy użyciu wybranego frameworku.
Byłem webmasterem, jestem developerem.
Strony WWW robię od kilkunastu miesięcy. Sam się nauczyłem HTML-a. Wordpress, Joomla - proste strony dla salonów kosmetycznych, przedszkoli, fora internetowe czy e-sklepy na szablonie. Pewnego razu jeden z moich Klientów polecił mnie komuś kto chciał umieścić kilka "bajerów" na swojej stronie i szukał podwykonawcy. Było mi głupio - klient mnie polecił a ja niestety nie umiem JavaScript. Postanowiłem, że ostatni raz takie zlecenie przechodzi mi koło nosa. Poszedłem na bootcamp z JS i teraz przyjmuję wszystkie zlecenia. Nawet zatrudniłem sobie pracownika do pomocy.
Piotr l.33 Warszwa

Kurs JavaScript online vs. stacjonarnie – Nauka dostosowana do Ciebie!
Preferujesz naukę stacjonarnie, w klimatyzowanych salach, na zapewnionym przez nas nowoczesnym sprzęcie komputerowym? Wybierz kurs JavaScript Warszawa lub kurs JavaScript Kraków. Wolisz uczyć się zdalnie? Weź udział w dokładnie tych samych zajęciach, na żywo z grupą i trenerem, przez aplikację wideokonferencyjną. Stawiamy na praktyczne, intensywne warsztaty - prowadzone przez doświadczonych trenerów. Pracujemy w małych grupach. Każdy dzień kursu jest wypełniony ćwiczeniami - trenujesz na rzeczywistych przykładach, stykasz się z prawdziwymi problemami - na które możesz trafić samodzielnie tworząc aplikacje webowe.
Dlaczego lepiej wybrać nasz kurs, niż typowy kurs online?
“Robienia stron można się nauczyć samemu - z tutoriali?”
Pewnie nie raz słyszałeś takie stwierdzenie. Czy to jest prawda? Nie do końca. W internecie jest sporo tutoriali, ebooków do nauki programowania czy gotowych (nagranych) materiałów video. Trzeba pamiętać, że książki - to głównie teoria; oczywiście można z nich korzystać, ale stopniowo, czy też np. robiąc prawdziwy projekt, możesz spotkać się z przeszkodami, których nie uda Cię się samodzielnie pokonać, a w książkach nie będzie rozwiązań dla Twojego problemu czy odpowiedzi na Twoje pytania. W materiałach online w formie poradników, czy nawet nagrań, brak jest kontaktu z nauczycielem. Zawodu, czy dobrych nawyków programistycznych dobrze (i efektywnie) jest uczyć się poprzez praktykę i z dwukierunkową komunikacją. Uczyć się od kogoś, kto wykonał podobnych projektów dziesiątki; od doświadczonego, zawodowego programisty. Pomocny bywa też kontakt i wymiana doświadczeń z ludźmi podobnymi do Ciebie.
A czemu nie kurs online, tzw. e-learning?
Rozmaite (od drobnych, po duże i kompleksowe) kursy e-learningowe, bazujące na gotowych materiałach i nagraniach, bywają przydatne i wartościowe. Sami też czasem polecamy słuchaczom np. książki, czy różne kursy i tutoriale w internecie. Natomiast:
Zajęcia w formie bootcampu, w szczególności na sali z wykładowcą i innymi kursantami, albo online ale również na żywo z grupą i trenerem - to zupełnie co innego niż wszelkie formy nauki z internetu, czy to z ogólnodostępnych materiałów, poradników, czy e-learningowej. Nic nie zastąpi natychmiastowego, bezpośredniego kontaktu z wykładowcą, który może od ręki podejść, znaleźć pomyłkę, czy odpowiedzieć na pytanie. To zupełnie inna jakość i zupełnie inny rodzaj zajęć.
I dodatkowo, interakcja z grupą. Z innymi kursantami, którzy też wykonują te same ćwiczenia. Różne osoby próbują rozwiązywać problemy w różny sposób, popełniając różne błędy... Omawianie tych sposobów, możliwości, błędów, jak również kontakt "społeczny" z osobami w podobnej do Ciebie sytuacji. Możliwość nawiązania przy okazji relacji, znajomości czy kontaktów. Wszystko to jest bezcenne.
Forma bootcampa - zajęcia na żywo - to najefektyczniejszy i najszybszy sposób nauki.
Kurs JavaScript to również nauka w domu!

Każdy kursant otrzymuje pakiet autorskich materiałów w formie drukowanej i elektronicznej. Są to wysokiej jakości materiały do nauki opracowane przez naszych ekspertów. Żeby tworzyć dobre strony WWW musisz dużo ćwiczyć. Pomiędzy blokami zajęć jest przerwa, którą powinieneś wykorzystać na utrwalenie wiedzy i ćwiczenia przygotowane przez trenera. Nic nie dzieje się samo, trzeba przyłożyć się do nauki również w domu. Tylko duża ilość ćwiczeń sprawi, że bardzo szybko opanujesz technologię. Jeśli masz problem z zadaniem - zawsze możesz skontaktować się ze swoim trenerem.
Trenerzy JavaScript bootcamp - wiedza połączona z praktyką
Trener, który będzie prowadził ten kurs to wykładowca i informatyk w jednej osobie. Nasi trenerzy wywodzą się z najlepszych polskich uczelni i od wielu lat wykonują projekty IT dla firm zewnętrznych, organizacji i instytucji publicznych. Na co dzień pracują w zawodzie - co daje im możliwość prowadzenia ultra ciekawych zajęć, przepełnionych przykładami z realnych projektów.

którzy umieją dobrze i skutecznie komunikować się z ludźmi, dzięki temu potrafimy szkolić i przekazywać wiedzę w bardzo przystępny sposób!
którzy informatykę znają nie tylko w teorii. Cały czas jesteśmy aktywni zawodowo. To siła naszego zespołu!
Kacper jest wszechstronnym programistą z branży. Równolegle z działaniami edukacyjnymi spełnia się w kolejnych wyzwaniach programistycznych. Obecnie pracuje w skandynawskiej spółce mediowej jako Software Engineer, gdzie realizuje się tworząc różne projekty, a przeważającymi technologiami są Javascript, Typescript oraz PHP.

Ma bardzo bogaty dorobek zawodowy. Pierwsze kilka lat pracował jako freelancer - pisał aplikacje w PHP na użytek prywatny, głównie dla znajomych. Nauka nowych programów była dla niego zawsze zabawą, nieustanną grą ze sobą samym w której sam sobie wyznaczał wyzwania i je z mniejszym lub większym trudem osiągał. Z czasem darmowa pomoc programistyczna zamieniła się w dobrze opłacaną pracę - było to hobby, z którego już można się utrzymać. Jak sam zawsze powtarza swoim kursantom, że z uporem, marzeniami i ciężką pracą można osiągnąć wszystko.
Doświadczenie dydaktyczne Kacper nabywał już liceum - udzielając korepetycji z MS Excela. Prowadził szkolenia z bardzo szerokiego zakresu technologii i na różnych poziomach zaawansowania: począwszy od podstaw obsługi komputera w projektach realizowanych przez MOPSy dla osób "wykluczonych cyfrowo", skończywszy na szkoleniach dla administratorów baz danych z administracji MySQL lub PostgreSQL. Doświadczenie trenerskie nauczyło go jak skutecznie dzielić się wiedzą. Kacper posiada w sobie nieskończone pokłady cierpliwości dla kursantów, odczuwa radość ze wspólnych osiągnięć i chwil tryumfów, gdy nie tylko "u mnie działa" :)
"Słyszałem, że poza pracą jest też czas wolny, jeżeli takowy nadchodzi realizuje projekt pod tytułem Dom 4.0, gdzie rozwiązuje wyzwania dnia codziennego z trzema kobietami mojego życia, a w jeszcze wolniejszym czasie relaksuje się grą w pokera.. oczywiście na wirtualne pieniądze ;)"
Doświadczony web developer. Od wielu lat współpracuje z wieloma firmami i agencjami - cały czas wykonując projekt front-endowe. Prowadzi niesłychanie praktyczne, warsztatowe szkolenia. Prywatnie miłośnik zdrowego żywienia.

Robert jest front-end developerem i bardzo doświadczonym trenerem - przeprowadził ponad 2000 godzin zajęć szkoleniowych dla programistów.
Mocną stroną tego trenera jest niesłychanie praktyczne podejście do omawianego tematu poparte solidną wiedzą - to wszystko za sprawą wieloletniego doświadczenia oraz zamiłowania do programowania. Robert opracował autorską metodę szkolenia - uczy w taki sposób, aby kursanci nie musieli się stresować i zawsze byli na bieżąco z materiałem - ale też jak sam twierdzi - na jego zajęciach nie zawsze jest “z górki”;) Celem Roberta jest nie tylko nauczenie nowej technologii, ale również przygotowanie do pracy w projekcie. Robert kładzie duży nacisk na takie zagadnienia jak: architektura aplikacji, reużywalność komponentów, dobry podział na moduły, łatwość wprowadzania zmian czy testowanie.
Bogate doświadczenie zawodowe zdobywał jako web-developer - pracując dla Gemiusa (Developing Single Page App using: JavaScript, Backbone, Handlebars, Compass/Sass, HTML, testing: Karma, Jasmine, Sinon.JS) oraz dla JW Construction (HTML5, CSS3, JavaScript, jQuery, AngularJs, Backbone).Tworzył aplikacje (Adobe Flex apps and Flash games: ActionScript 3) dla agencji Kombinat Multimedialny. Stale współpracuje z rozmaitymi firmami (Asseco, 180heartbeats, webinterpret) jako architekt oraz front-end developer.
W czasie wolnym Robert chodzi na ściankę wspinaczkową. Żeby uniknąć kontuzji i być w dobrej formie cały rok dba o dietę - jest pasjonatem zdrowego odżywiania.
Programista technologii Web o szerokim zakresie kompetencji m.in. Python i Java. Wieloletni lider przy tworzeniu zintegrowanych systemów klasy ERP, EOD oraz dedykowanych projektów e-Commerce.

Robert prowadzi kursy zawodowe z programowania w językach JavaScript, Python, Java i PHP, a także opracowuje programy szkoleń i tworzy materiały szkoleniowe. Jednak to nie tylko jego wiedza techniczna przyciąga uwagę, ale również jego zdolności dydaktyczne, które stały się legendą.
Jest niczym czarodziej, który potrafi wprowadzić kursantów w fascynujący świat programowania. Z wielkim zaangażowaniem uczy ich podstawowych kroków, budując solidne fundamenty, które później z powodzeniem wykorzystują na zaawansowanych kursach. Jego umiejętność tłumaczenia trudnych koncepcji w sposób przystępny i zrozumiały sprawia, że jest uwielbiany przez kursantów.
Jego doświadczenie praktyczne obejmuje zarówno pracę w dużych zespołach programistycznych, jak i udział w mniejszych projektach, co sprawia, że doskonale rozumie i zna szeroki zakres środowiska programistycznego. Poza programowaniem Robert jest pasjonatem technologii mobilnych w kontekście stron internetowych oraz konfiguracji sterowników PLC w inteligentnych domach.
Posiada tytuł magistra uzyskany na Wydziale Matematyki i Informatyki Uniwersytetu Mikołaja Kopernika. Dodatkowo zdobył certyfikaty ITIL Foundation oraz Prince2 Foundation, dzięki czemu jeszcze lepiej rozumie i zna najlepsze praktyki w zarządzaniu projektami i usługami IT.
W czasie wolnym chętnie oddaje się też tańcom towarzyskim, co pokazuje jego wszechstronność i zamiłowanie do różnych dziedzin życia.

Zapewniamy go! Nowoczesny sprzęt komputerowy będzie do Twojej dyspozycji podczas kursu. Oprócz motywacji i chęci do nauki nie musisz niczego ze sobą zabierać!
Program szkolenia
Wersja podstawowa
1. Postawy budowy stron – HTML, CSS, model DOM
- Co to jest znacznik (tag)?
- Organizacja elementów strony
- Selektory tagów – class vs. element vs. id
- Semantyka HTML5 – drzewo DOM
- Podstawowe “tips and tricks” HTML5
2. Wstęp do JavaScript
- VanillaJS vs inne frameworki
- Struktury danych
- Zmienne, pętle, warunki
- OOP – Programowanie Obiektowe
- Semantyka standardów ES5 vs. ES6
- Funkcje, klasy, obiekty
- Przechowywanie danych (JSON, XML)
3. JavaScript – praktycznie
- Animacje, manipulacje stroną (DOM)
- Tworzenie modali (okien dialogowych)
- Różne sposoby przechowywania danych na stronie (storages, cookies)
- Walidacja formularza
- biblioteka jQuery oraz jQueryUI
- Prosta aplikacja SPA (Single Page Application)
4. JavaScript – od kuchni
- Podstawy protokołu HTTP – jak działają strony?
- Czym jest DNS?
- Czym jest CDN?
- Technologia AJAX
- Przygotowanie środowiska do pracy – Node.js
- Jak instalować moduły? Przydatne polecenia Node.js
5. JavaScript – piszemy frontend do prostego bloga
- REST – komunikacja z backendem
- Dynamiczne ładowanie treści – bez przeładowywania strony
- Dodawanie nowych postów
- Wyświetlanie postów
- Edycja postów
- Dodawanie komentarzy
- Usuwanie komentarzy
6. React
- Jak zacząć?
- Tworzenie nowego projektu
- Struktura projektu
- Jak działają komponenty?
- Co składa się na komponent?
- Jak działa kompilator JSX?
- Routing
- Tworzenie kompletnej aplikacji
Wersja XL - dodatkowe tematy
7. Wprowadzenie do kursu + przygotowanie środowiska
- Konfiguracja środowiska pracy
- Konfiguracja Edytora Kodu Visual Studio Code
- Używanie skryptów budujących aplikację
- Konfiguracja lintera, prettiera
- Korzystanie z plików .env
- Podstawy React.JS
- Postawienie projektu w Next.JS
8. Node.JS
- Mechanizmy Node.JS (stream, buffer)
- Moduł FS – edycja/odczyt/zapis do plików
- Moduł HTTP – konfigurowanie własnego serwera
9. Podstawy GIT
- Pobieranie repozytoriów
- Praca z gałęziami w GIT (GIT branches)
- Rozwiązywanie konfliktów przy łączeniu gałęzi
- Git Flow i dobre praktyki korzystania z GIT
10. Zaawansowany JavaScript
- Mechanizm closure
- Wykorzystanie this
- Programowanie funkcyjne
- Programowanie klasowe
11. Asynchroniczność w JavaScripcie
- Komunikacja Client-Server
- Rest API
- GraphQL
- Uwierzytelnianie z serwerem za pomocą JWT Tokens i Access Tokens
- Dobre praktyki przy korzystaniu z Promise
12. Zaawansowany React.JS
- Tworzenie komponentów w React.JS
- Mechanizmy React.JS – props, state
- Dobre praktyki korzystania ze stanu aplikacji – React Hooks
- Kompozycja aplikacji w React.JS
- Zarządzanie stanem aplikacji za pomocą React.Context
- Struktura projektów Reactowych
- Dobre praktyki korzystania z React.JS
13. Praca z dodatkowymi modułami
- Wprowadzenie do Jamstack
- Konfiguracja i wykorzystywanie zewnętrznych bibliotek (Hubspot, FaunaDB, Firebase, Netlify forms)
14. Tworzenie aplikacji w Next.JS
- Zaawansowane funkcje Next.JS – getServerSideProps, getStaticProps, getStaticPaths
- API Routes za pomocą Next.JS
- Kompozycja aplikacji Next.JS
- Deploy aplikacji Next.JS za pomocą Vercel i Netlify
- Dobre praktyki przy deployu aplikacji (integracja z GIT, env, preview)
15. Tworzenie aplikacji – Warsztat
- Stworzenie aplikacji przy użyciu Next.JS + Storyblok + Netlify
- Stworzenie aplikacji przy użyciu Next.JS + Firebase + Vercel
